Acabo de agregar lo siguiente a mi archivo de configuración de Apache:
AddOutputFilterByType DEFLATE text/html text/plain text/xml
¿Cómo verifico si realmente funciona? Nada en el navegador me dice si la página contiene contenido comprimido.
apache-2.2
configuration
compression
Alex R
fuente
fuente

-H ..con--compress.-Iopción, hay una diferencia entre-H 'Accept-Encoding: gzip,deflate'y--compress. El último descomprime el contenido de salida. (verifique esta respuesta stackoverflow.com/a/8365089/162178 )de manera simple, puede usar google chrome, abrir el menú Herramientas> Herramientas para desarrolladores y luego mirar esta imagen
si deshabilita la compresión, no verá ese texto gzip
Espero eso ayude
fuente
Fiddler2 puede ayudar con esto. Enciéndelo y mira al inspector. También puede decirle qué tamaños de archivo está viendo. Además, puede configurarlo para que decodifique automáticamente si se encuentra con problemas relacionados con la compresión con su navegador.
Nota: esta respuesta ahora es CW: actualice con más información si lo desea (¡no tengo tiempo ahora mismo!)
fuente
Uso la herramienta de compresión HTTP en whatsmyip.org regularmente.
Otra solución es usar Lynx. Fácil de instalar en Linux desde repos y creo que también puedes obtener versiones de Windows. Solo ejecuta el comando:
Luego verifique si hay una línea que diga
Content-Encoding: gzip.fuente
Hay un servicio web que creé específicamente para este propósito. Quería una manera fácil de verificar gzip (en todos los recursos de un sitio) sin tener que buscar en el inspector o usar complementos del navegador.
gzipWTF: la forma más fácil de verificar gzip
fuente
La extensión LiveHTTPHeaders Firefox es tu amiga. Puede examinar el encabezado "Codificación de contenido" y buscar "gzip".
fuente
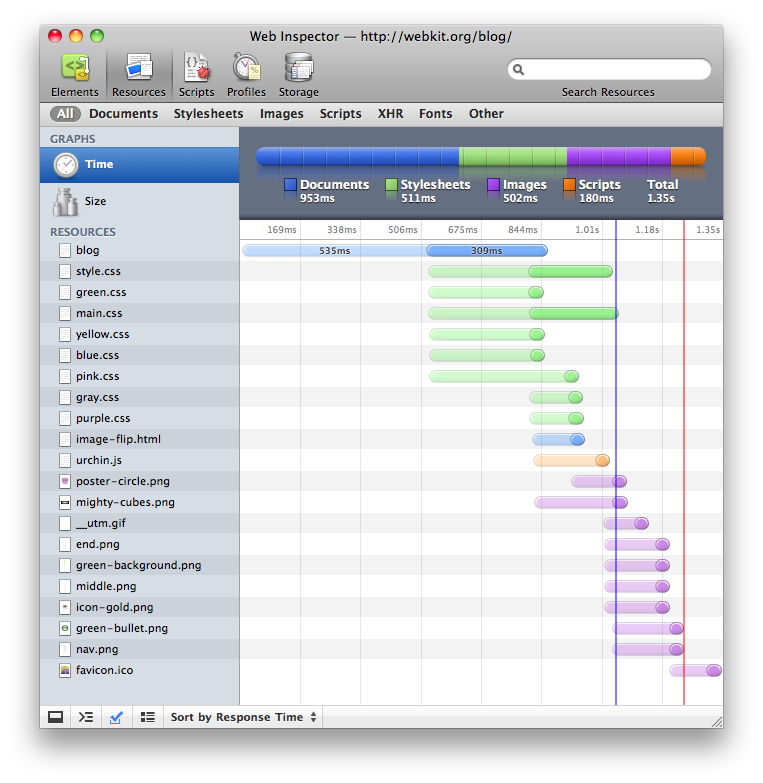
Si usa Safari con el menú de desarrollo habilitado, puede usar el inspector web
El inspector web muestra gráficamente los tiempos de carga de la página y los tamaños de archivo para que pueda probar antes de habilitar la compresión, registrar los tamaños y luego probar y comparar.
Screeshot a través del blog webkit.org.
fuente
Recomiendo el complemento Desarrollador web para firefox. Puede mostrarle los encabezados de respuesta, lo que también es muy útil para depurar otros problemas.
Por ejemplo:
.. lo que claramente dice que la respuesta fue comprimida. Los encabezados también son muy útiles para depurar problemas con otras cosas relacionadas con el encabezado, como eTags y caduca.
fuente