Mi intuición básica sería mostrar los datos como un gráfico, no como un mapa. Piense en ello como un mapa de líneas de metro: no muestra las líneas en un mapa geográfico, sino como líneas abstractas que se cruzan en uniones. De esa manera, puede centrarse en la parte importante (es decir, la siguiente estación; cómo moverse de una línea a otra) en lugar de distraerse con la geometría fracturada real de la línea.
Graphviz es definitivamente la mejor opción cuando se trata de gráficos. Puede controlar casi cualquier aspecto de su gráfico: colores, formas, tipos de línea, orden, tamaño y muchos más. Graphviz procesa archivos de texto intuitivos que contienen nodos y bordes .
Tuve una gran experiencia con un proyecto reciente en el que he trabajado hace unos meses, y lo recomiendo desde entonces.
Algunos ejemplos de la galería Graphviz que podrían adaptarse a su necesidad:
Disposición radial:
Puede colocar las principales ciudades en el círculo interior y dar forma a las líneas de acuerdo con la densidad del tráfico. Probablemente sea la mejor manera de mostrar todas las ciudades.

(fuente: graphviz.org ) , enlace
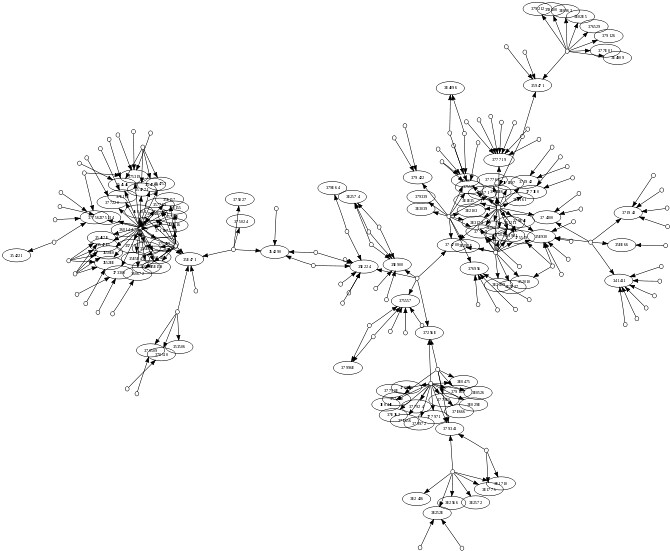
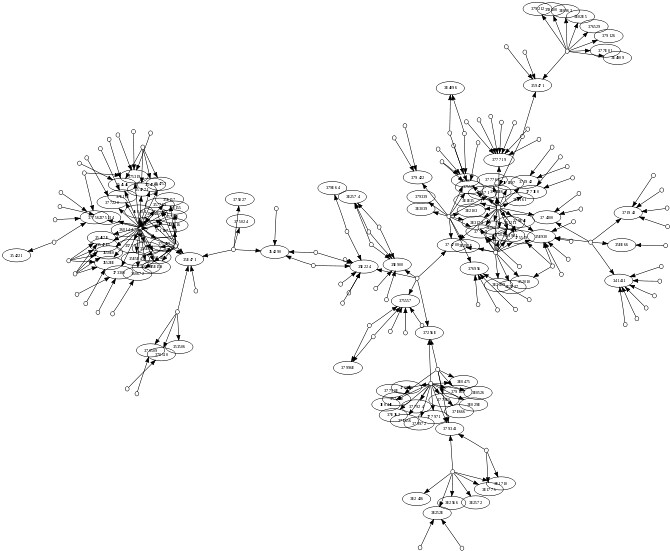
Estructura en forma de árbol:
Esa es una buena opción si desea representar la conexión de los suburbios con las principales ciudades.
 enlazar
enlazar
Gráfico ordinario:
Esta es una buena opción si decide omitir ciudades más pequeñas y centrarse en las principales MTA. Por supuesto, puede controlar los colores y hacer que el gráfico sea más vívido.
(fuente: graphviz.org )
enlazar






Para un comienzo más teórico, es posible que le interese leer algunos de los documentos sobre geovisualización de movimiento de Natalia y Gennady Andrienko.
Actualización 1: GraphRECAP y FlowMap también pueden ser de alguna ayuda.
Actualización 2: hay un artículo muy útil sobre el tema:
Jenny, B., Stephen, DM, Muehlenhaus, I., Marston, BE, Sharma, R., Zhang, E. y Jenny, H. (2016). Principios de diseño para mapas de flujo de origen-destino. Cartografía y Ciencias de la Información Geográfica, 1-15. ( pdf )
@underdarkGIS se basó en esto e implementó las primeras ideas en QGIS:
Actualización 3: El antiguo proyecto de JFlowMap se convirtió en una nueva herramienta: Flowmap.blue ( github ). Promete publicar mapas de flujo interactivos que representan datos cargados en Hojas de cálculo de Google:
flowmap.gl parece estar relacionado (?) proyecto.
-
fuente
En diciembre de 2012, Esri publicó una herramienta para generar mapas de flujo. Está escrito en Python y disponible para usuarios de ArcGIS Desktop. Y hay una publicación de Blogs de ArcGIS sobre la generación de mapas de flujo con los enlaces a la herramienta, algo más de información y datos de prueba para la herramienta. Creo que este es el tipo de herramienta que usaría también para generar flujos comerciales.
fuente
Este es un problema difícil que hasta donde yo sé no está resuelto. Un vistazo a la literatura actual (http://scholar.google.com/scholar?hl=en&q=spatial+interaction+data+visualization) parece respaldar esta opinión. Alisdar Rae tiene algunos mapas interesantes en http://mediamapping.wikischolars.columbia.edu/file/view/Rae+-+2009+-+From+spatial+interaction+data+to+spatial+interacti.pdf que pueden ayudarlo pero No estoy realmente seguro de que obtengas mucha información de ellos.
Oliver Duke-Williams hizo algunas visualizaciones agradables de más de 10 mil migraciones de sala a sala del Censo de 1991 GB que eran una cuadrícula rectangular coloreada por el tamaño del flujo, pero se pierde la direccionalidad nuevamente.
fuente
En primer lugar, ¿estoy en lo cierto de que la imagen muestra una relación de polígono a punto? Si es así, debe asegurarse de que los polígonos se destaquen más y que coincidan visualmente con los enlaces. Sugeriría elegir un color de grupo (digamos azul), usar relleno de polígono azul claro, un borde azul oscuro (ayuda al ojo a resolver el borde del polígono) y azul medio para el enlace (asocia el enlace con el polígono).
No usaría el color para expresar los volúmenes de flujo en los enlaces como lo ha hecho anteriormente, probablemente estará demasiado ocupado con muchos enlaces, el ancho y la transparencia son las variables con las que jugar.
En segundo lugar, la esencia del problema es el volumen de datos, no es posible producir un gráfico simple de la red 1000+ sugerida ya que la visualización sería muy desordenada. Las dos sugerencias principales hasta ahora parecen ser unir bordes (visualización de árbol) o producir un gráfico donde desconectar las ubicaciones del espacio real en efecto crea más espacio para visualizar las conexiones (de la misma manera al perder ubicaciones verdaderas del famoso tubo). El mapa de Londres crea más 'espacio' en el centro de Londres para ayudar a visualizar las conexiones entre las estaciones de metro que están muy juntas). Ambos tienen valor, pero el gráfico tiene la desventaja obvia de que mientras visualiza la red, ha perdido las posiciones espaciales reales.
Una alternativa es hacer frente a la sobrecarga de datos dividiendo los datos en grupos. Si no hay grupos lógicos, los segmentos direccionales (N, NE, E, etc.) son una forma posible de hacerlo. Construiría una visualización donde todas las relaciones están atenuadas, al pasar el mouse los polígonos y enlaces relevantes aparecen en color negrita. Una subopción sería trabajar el mouseover a través de alternar clics o botones de capa de radio donde se podrían elegir múltiples secciones a la vez.
También podría producir una animación en la que los enlaces se muestren como bucles 3D y los segmentos no estén atenuados uno por uno con el punto de vista de la cámara cambiando para aprovechar al máximo el 3D (consulte http://senseable.mit.edu/obama/the_world. HTML que muestra lo que quiero decir con bucles y cambios en la vista de la cámara). Una vez que se muestra la animación, se podría permitir a los usuarios explorar el mapa libremente con botones de radio que controlan los segmentos o grupos de datos.
Esto no es tan complejo de lograr usando el cliente de Google Earth o API y kml, he blogueado sobre la producción de bucles aquí http://googleearthdesign.blogspot.com/2009/09/loop-links-in-google-earth.html y recorridos aquí http://googleearthdesign.blogspot.com/2009/08/creating-tours-howto-2-turning-elements.html . kml es bastante fácil de resolver http://code.google.com/apis/kml/documentation/ .
Si bien siempre me preocupa que las visualizaciones 'llamativas' sean inteligentes pero ineficaces, sospecho que funcionará y la ventaja es que la animación 3D impresionará a la mayoría de los clientes.
fuente
puede probar el método que utilicé en ArcGIS: crear una capa de línea a partir de una capa de puntos y un archivo de datos csv .
Una pregunta con respecto a las líneas: usted representa al mundo y todas las líneas convergen o divergen de un país determinado, ¿verdad? Brasil, como en su caso, tiene relaciones comerciales con un grupo de países y será difícil distinguir todas las flechas.
fuente
Claramente un poco retrasado, pero esta pregunta: Cómo hacer un mapa de flujo radial que muestre líneas curvas a través de enlaces de distancias cortas a un gran artículo de Esri llamado Creación de mapas de flujo radial con ArcGIS que ayudará a responder su pregunta.
Usando las técnicas descritas en el artículo, puede usar la herramienta XY to Line para crear su mapa curvo. Reuní una herramienta ModelBuilder muy personalizada (personalizada según mis necesidades) que crearía la tabla OD, llenaría los valores XY de los puntos de origen y luego usaría la herramienta XY a Línea para generar los Arcos. Involucraba muchas funciones de "Agregar campo", "Agregar unión", "Distancia de punto" y "Calcular campo", pero resultó muy bien, aparte de los arcos que cruzan la línea de 180 grados. El siguiente paso sería tratar de forzar a los arcos a permanecer "en cuadro" solamente (por ejemplo, de Norteamérica a Asia, cruzando el Atlántico en lugar de la distancia más corta sobre el Pacífico).
fuente
Parece que hay múltiples formas de ver esto. O bien, las líneas son representaciones simples de números basadas en los registros en puntos como gráficos que serían buenos para uno fuera de los mapas, o son representaciones de valor basadas en un atributo Valor de una línea. Sugeriría crear una Clase de entidad de línea desde todas las ubicaciones a todas las demás ubicaciones, y luego asignar una ID única separada para cada línea. Luego puede crear una unión entre sus datos de atributos comerciales y sus datos de entidades lineales. La última etapa es entonces simbolizar las líneas basadas en las Cantidades en su tabla unida. Luego puede asignar el tamaño de la flecha, las direcciones y la información de línea a cada una de las líneas y personalizarlas.
fuente
Puede obtener algunas ideas de esas publicaciones:
http://paulbutler.org/archives/visualizing-facebook-friends/
http://lin-ear-th-inking.blogspot.com/2010/12/visualizing-geodetic-information-with.html
fuente
Me doy cuenta de que esta publicación es antigua, pero estoy seguro de que muchas otras tienen la misma pregunta, probablemente al crear un mapa de flujo simple para un proyecto o documento escolar. Si está buscando un mapa de flujo de comercio simple, es posible que se sorprenda por la facilidad y la eficacia del uso de PowerPoint. Es mucho más fácil crear flechas arqueadas realmente agradables en PowerPoint que en Illustrator y ciertamente más fácil que en ArcMap. Obviamente, si está buscando algo más profundo y el ancho real de las flechas necesita representar con precisión sus números de exportación, esta no sería su mejor opción.
fuente