Vi un gif genial de la curva del dragón gemelo hecha de un cuadrado, y me pregunté qué pasaría si comenzáramos desde otra imagen base. Entonces escribí un programa para hacer esto.

Es tan genial que pensé que sería divertido hacerlo como un desafío.
Tarea
Tomarás una imagen cuadrada con una longitud de borde que es una potencia de 2 (mayor que 4).
Para hacer esta imagen, debe comenzar dividiendo su imagen en 4 bandas verticales de igual tamaño y desplazando las bandas adyacentes una octava parte del tamaño de la imagen en direcciones opuestas (las bandas desplazadas deben envolverse hacia el otro lado). Luego debe repetir este proceso cada vez dividiendo la imagen en el doble de divisiones y desplazándola a la mitad hasta el momento anterior. Cada iteración debe alternar entre cambios verticales y horizontales. Debe iterar hasta que el cambio requiera que cambie por un número fraccionario de píxeles (esto siempre será 1/2) en el momento en que haya terminado.
Al cambiar verticalmente, las bandas numeradas impares desde la izquierda (indexado a cero) deben desplazarse hacia abajo mientras que incluso hacia arriba. Al cambiar horizontalmente, las bandas numeradas impares desde la parte superior deben desplazarse hacia la izquierda, mientras que las bandas numeradas pares deben desplazarse hacia la derecha.
Solo necesita generar / mostrar el resultado final de la transformación, no todos los pasos intermedios como en el gif.
Este es el código de golf, por lo que el objetivo es minimizar la longitud de su código fuente medido en bytes.
Trabajado a través del ejemplo
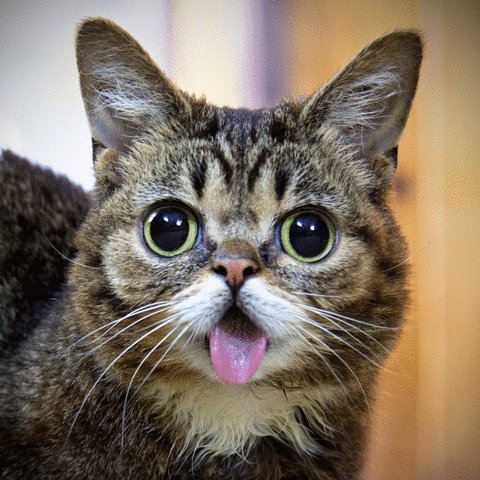
Trabajaré en el gif de gato que se muestra en la parte superior de la página cuadro por cuadro.
Aquí está la imagen de inicio:

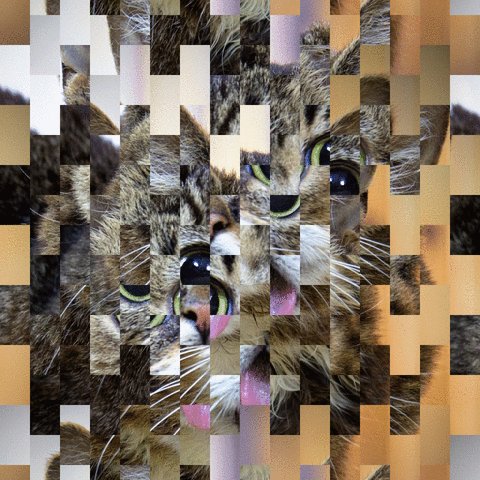
Esta imagen es de 512 por 512 píxeles. Lo dividiremos en 4 bandas para comenzar y desplazar cada banda en 1/8 del tamaño de la imagen (64 píxeles) verticalmente.

Ahora lo dividiremos en el doble de bandas (8 bandas) y lo desplazaremos la mitad hasta la última vez (32 píxeles). Esta vez cambiaremos horizontalmente.

Ahora volveremos a cambiar verticalmente esta vez dividiéndonos en 16 bandas y cambiando cada banda por 16 píxeles.

32 bandas, 8 píxeles, desplazamiento horizontal

64 bandas, 4 píxeles, desplazamiento vertical.

128 bandas, 2 píxeles, desplazamiento horizontal.

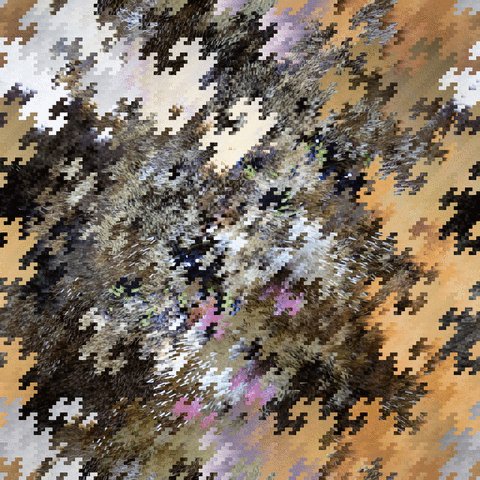
256 bandas, 1 píxel, desplazamiento vertical.

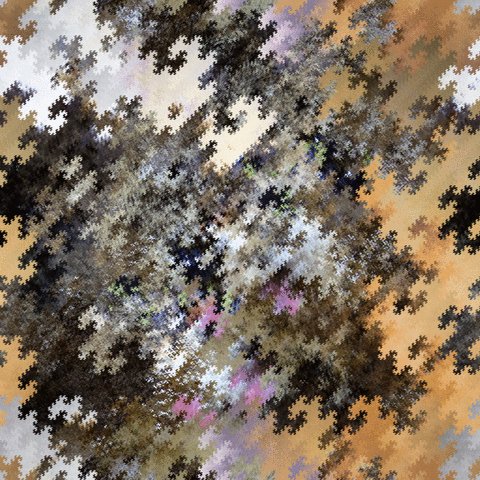
Dado que el próximo cambio requeriría que moviéramos cada banda medio píxel, nos detendremos en este punto y mostraremos el resultado.
Casos de prueba
Tengo un script de trabajo que puede hacer estas imágenes, así que pensé que les permitiría elegir las imágenes para los casos de prueba. Entonces, si tiene una imagen cuadrada que tiene una potencia de 2 de ancho que le gustaría ver convertirse en dragonificada. No dudes en enviármelo y lo convertiré en un caso de prueba.


También debe probar en una imagen en blanco o negro sólido para poder determinar si los píxeles están desapareciendo o no.
fuente



**Start** by shifting one 8th of the size of the imageentoncesrepeat ... each time splitting the image into twice as many divisions and shifting half as far as the previous timela primera vez será 1/8, la segunda 1/16. el tercero 1/32 hasta que el número de píxeles sea fraccionario. No veo lo que no está claro sobre esto.Respuestas:
MATLAB, 237 bytes
Tuve que adivinar un poco, ya que no entendía el procedimiento de las especificaciones, pero con la ayuda de la imagen funcionó.
fuente
Pitón 2,
317313304298fuente
input()y esperar que se pase como una cadena para obtener información en lugar deraw_input().Mathematica, 177 bytes
Es lento y no está totalmente golfizado.
Esta es Lena:
Esta es Lena el Dragón:
fuente